<amp-carousel layout="fill" type="slides" role="region" aria-label="Basic carousel">
<amp-img src="/static/inline-examples/images/image1.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image2.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image3.jpg" layout="fill"></amp-img>
</amp-carousel>
AMP 網站
一個強化頁面體驗的架構。
AMP 是一個簡單且強大的網頁元件架構,讓您輕鬆建置快速、以使用者優先且能獲利的網站。AMP 透過在熱門平台上的發布和降低的營運成本,為您的網路策略提供長期的成功。
開始使用 AMP
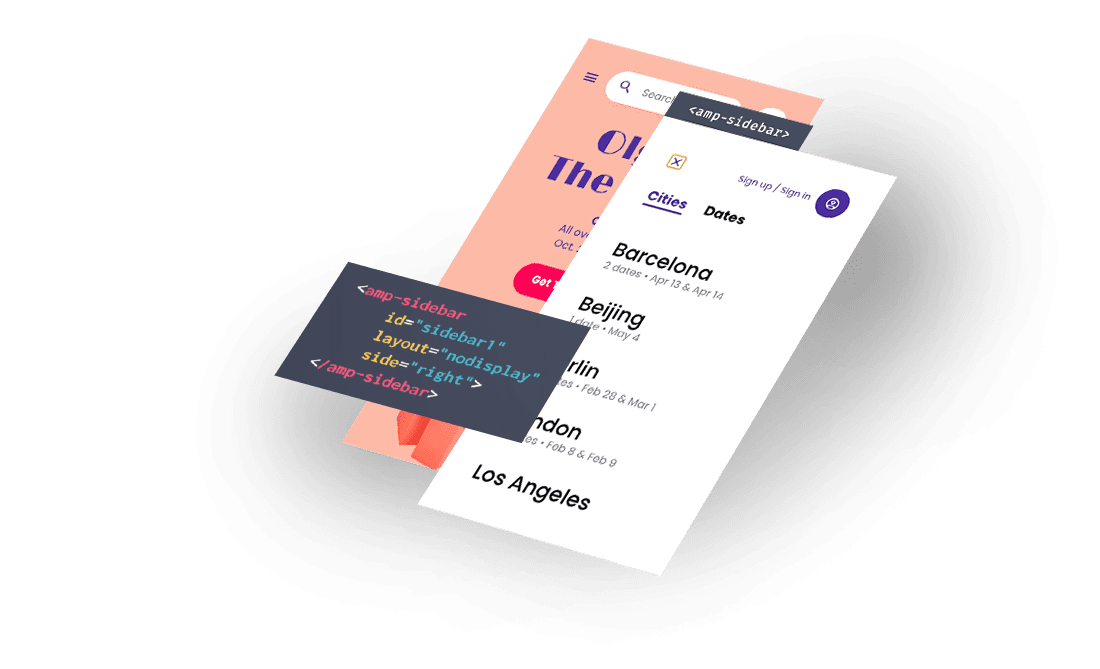
隨取即用的元件
使用 AMP 豐富的元件庫快速建置頁面。這些元件可以複製貼上,並滿足廣泛的 UI 和功能需求。它們可以透過屬性和 CSS 自訂行為和樣式。最棒的是,它們背後有一個全職工程師團隊,致力於保證出色的效能。
只想使用元件,而不需要 AMP 生態系統嗎?查看 Bento AMP!
AMP 如何為您服務
AMP 完全符合您的需求。無論您是從頭開始建置網站、使用 CMS 或最佳化內部解決方案,AMP 都能提供協助!AMP 內建的驗證系統引導您的開發流程,確保您的頁面效能良好且以使用者優先。AMP 隨附內建的無障礙功能和跨瀏覽器相容性。
了解 AMP 的運作方式閃電般的速度
AMP 頁面幾乎立即載入完成 – 跨所有裝置和平台。
輕鬆建置
您通常可以在幾天內轉換整個封存,尤其是在使用 WordPress 或 Drupal 等常見的 CMS 時。
保持彈性
您可以使用 CSS 自訂樣式,並使用動態資料在需要時提取最新的資料。
確保效能
建置出色的網站需要大量的時間和精力。AMP 元件已經針對最佳效能進行最佳化。
各種網路接觸點
AMP 被 Google、Bing 和 Twitter 等全球平台使用,當 AMP 頁面可用時,預設為 AMP 頁面,讓使用者在所有平台上都能獲得原生般的體驗。
開放網路
AMP 專案是一個開放原始碼倡議,旨在透過提供更好、更快且更友善使用者的體驗來保護網路的未來。
閃電般的速度
AMP 頁面幾乎立即載入完成 – 跨所有裝置和平台。
輕鬆建置
您通常可以在幾天內轉換整個封存,尤其是在使用 WordPress 或 Drupal 等常見的 CMS 時。
保持彈性
您可以使用 CSS 自訂樣式,並使用動態資料在需要時提取最新的資料。
確保效能
建置出色的網站需要大量的時間和精力。AMP 元件已經針對最佳效能進行最佳化。
各種網路接觸點
AMP 被 Google、Bing 和 Twitter 等全球平台使用,當 AMP 頁面可用時,預設為 AMP 頁面,讓使用者在所有平台上都能獲得原生般的體驗。
開放網路
AMP 專案是一個開放原始碼倡議,旨在透過提供更好、更快且更友善使用者的體驗來保護網路的未來。
架構和 CMS
選擇現成的架構或啟用整合的 CMS,以快速啟動並執行 AMP 有效網站。這些平台讓您無需從頭開始的麻煩,就能獲得 AMP 的所有優點。
查看實際運作的 AMP
使用 AMP 在實際環境中建置的示範網站。
參與其中
AMP 是開放原始碼!這表示它是由社群為了社群,並與 OpenJS 基金會共同建置。有很多種貢獻方式,包括實作功能、修正錯誤和撰寫文件!