<amp-carousel layout="fill" type="slides" role="region" aria-label="Basic carousel">
<amp-img src="/static/inline-examples/images/image1.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image2.jpg" layout="fill"></amp-img>
<amp-img src="/static/inline-examples/images/image3.jpg" layout="fill"></amp-img>
</amp-carousel>
AMP 網站
一個強化頁面體驗的框架。
AMP 是一個簡單且強大的網頁元件框架,能輕鬆建置以使用者優先且能獲利的快速網站。AMP 透過在熱門平台上的發布和降低的營運成本,為您的網路策略提供長期的成功。
開始使用 AMP
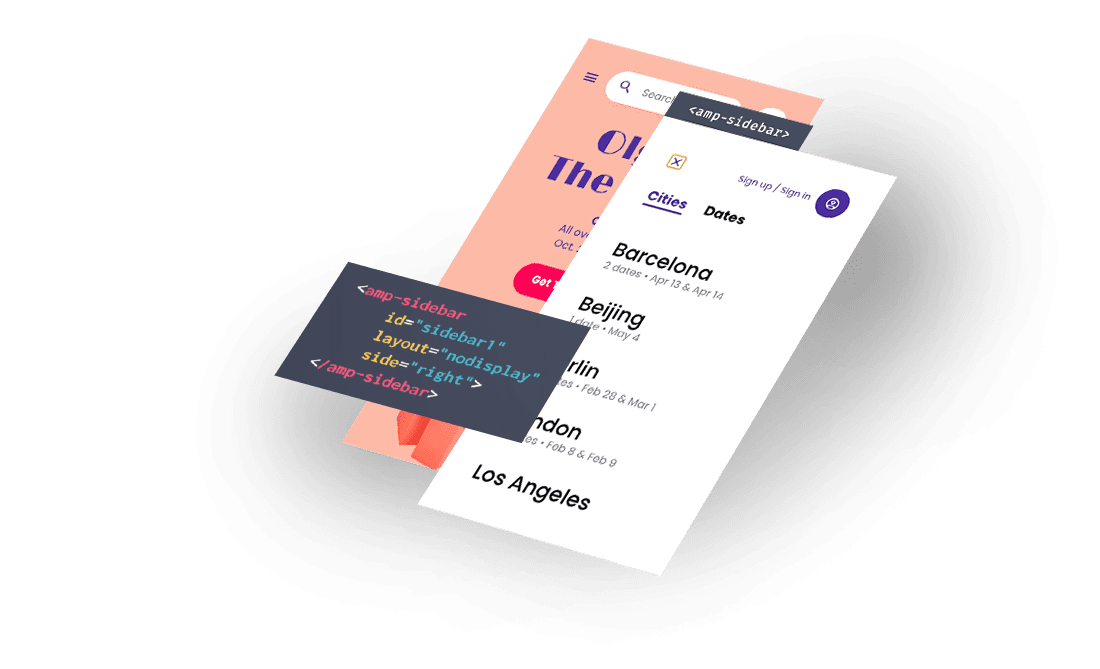
隨取即用的元件
使用 AMP 豐富的元件庫快速建置頁面。這些元件可以複製貼上,並滿足廣泛的 UI 和功能需求。它們可以透過屬性和 CSS 自訂行為和樣式。最棒的是,它們背後有一個全職工程師團隊在幕後工作,以保證出色的效能。
想要僅使用元件,而不要 AMP 生態系統嗎?看看 Bento AMP!
AMP 如何為您服務
AMP 完全符合您的需求。無論您是從頭開始建置網站、使用 CMS 還是最佳化內部解決方案,AMP 都能提供協助!AMP 內建的驗證系統引導您的開發流程,確保您的頁面效能良好且以使用者優先。AMP 具備內建的無障礙功能,並與各種瀏覽器相容。
了解 AMP 的運作方式閃電般的速度
AMP 頁面幾乎立即載入 — 適用於所有裝置和平台。
輕鬆建置
您通常可以在幾天內轉換整個檔案庫 — 尤其是在使用 WordPress 或 Drupal 等常見的 CMS 時。
保持彈性
您可以使用 CSS 自訂樣式,並使用動態資料在需要時提取最新的資料。
確保效能
建置一個出色的網站需要大量的時間和精力。AMP 元件已經針對最佳效能進行了最佳化。
各種網路接觸點
AMP 被 Google、Bing 和 Twitter 等全球平台使用,當 AMP 頁面可用時,預設為 AMP 頁面,讓使用者在所有平台上都能獲得原生般的體驗。
開放網路
AMP 專案是一個開放原始碼的倡議,旨在透過提供更好、更快且更使用者友善的體驗來保護網路的未來。
閃電般的速度
AMP 頁面幾乎立即載入 — 適用於所有裝置和平台。
輕鬆建置
您通常可以在幾天內轉換整個檔案庫 — 尤其是在使用 WordPress 或 Drupal 等常見的 CMS 時。
保持彈性
您可以使用 CSS 自訂樣式,並使用動態資料在需要時提取最新的資料。
確保效能
建置一個出色的網站需要大量的時間和精力。AMP 元件已經針對最佳效能進行了最佳化。
各種網路接觸點
AMP 被 Google、Bing 和 Twitter 等全球平台使用,當 AMP 頁面可用時,預設為 AMP 頁面,讓使用者在所有平台上都能獲得原生般的體驗。
開放網路
AMP 專案是一個開放原始碼的倡議,旨在透過提供更好、更快且更使用者友善的體驗來保護網路的未來。
框架和 CMS
選擇一個隨時可用的框架或啟用整合的 CMS,以快速啟動並執行 AMP 有效網站。這些平台為您提供 AMP 的所有優點,而無需從頭開始建置的麻煩。
查看 AMP 的實際應用
使用 AMP 建置的示範網站範例。
參與貢獻
AMP 是開放原始碼!這表示它是由社群為了社群而建置,並與 OpenJS 基金會合作。有很多種貢獻方式,包括實作功能、修正錯誤和撰寫文件!